Own notes below:
Across my e-commerce website, I plan to sell digital marketing services, so I am going to include the Return/Refund policy which is specific to the digital marketing business. I am willing to give the guarantee of satisfaction for my customers so there would be a chance to get money back If the customer will not be satisfied - obviously, terms and conditions apply ;) so before the query, please check the terms conditions, policies.
What is a Return/Refund Policy
A Return and Refund Policy is the agreement where you inform customers about your policies regarding returns and refunds.
It usually includes the following pieces of information:
- How many days they have to return a product
- How will they receive the refund (credit or replacement)
- If you offer refunds for digital products or in-app purchases
- Who pays for shipping to return the product
- And so on
Why use a Return/Refund Policy
Most e-commerce stores should have a Return or Refund Policy. This includes
retail stores as well.
Customers must be informed about their rights to refunds. This “policy” is the page where businesses inform customers about their policy on return and refunds.
The Policy is part of the 3 legal agreements your e-commerce business should have:
- The “Return and Refund Policy”. Use this agreement to inform users about your policy on returns and refunds.
- The “Privacy Policy” agreement. This is required by law.Use this agreement to inform users about your privacy practices and what kind of personal data you collect from users.
If you collect any kind of personal data from your users (e.g. email addresses, first and last names), you’re required by law to have this agreement.
- The “Terms and Conditions” agreement.This is optional but recommended. Use this agreement to set the rules and guidelines for users when they register an account with you.
You could add the Return and Refund Policy in your Terms and Conditions rather than having a separate agreement on returns.
In retail, returning is the process of a customer taking previously purchased merchandise back to the retailer, and in turn, receiving a cash refund, exchange for another item (identical or different), or a store credit.
Most countries industry regulations require stores (even digital stores) to have this kind of policy.
eBay’s help pages mention that stores with return policies published online will sell better. However, eBay requires all stores to have this policy:
We’ve found that items with clear return policies typically sell better than items that don’t.
What to include in Return/Refund Policy
Your Return Policy or Refund Policy should include at least the following sections:
- The numbers of days a customer can notify you for wanting to return an item after they received it
- What kind of refund you will give to the customer after the item is returned: another similar product, a store credit, etc.
- Who will pay for the return shipping
- If you offer refunds on digital purchases
- If you offer refunds in limited cases, e.g. download link wasn’t working
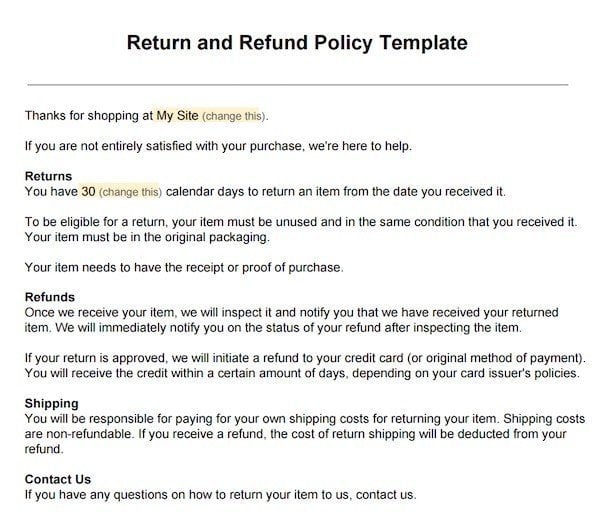
The best Policy you can have is the simplest one. Here’s what a policy based on the above tips will look like:
If you are not 100% satisfied with your purchase, you can return the product and get a full refund or exchange the product for another one, be it similar or not.
You can return a product for up to 30 days from the date you purchased it.
Any product you return must be in the same condition you received it and in the original packaging. Please keep the receipt.
The U.S. store of
Apple has a more detailed return & refund policy:
It covers these sections, but
its full policy on sales and refunds is more detailed:
- Standard Return Policy
- Ship your item back to Apple
- Refunds or Exchange an item
- Return a gift or Gift refunds
IKEA says that “
It’s ok to change your mind” on their U.S. store return policy:
IKEA’s policy covers:
- In Store Purchases
- Online or Phone Purchases and Mattresses “Love it or Exchange it”
The Returns & Refunds page of
Amazon is more comprehensive as it groups everything into 3 sections: Returns, Refunds and Exchanges.
Amazon can connect the account users used to make a purchase to their Refund Status dashboard, users can check their refund status by
following a few instructions once they are logged into their account.
Examples of Return and Refund Policies
FiftyThree
FiftyThree’s Pencil has a 30-days refund policy: customers can buy the product, try it and if they are unsatisfied, they can return it within 30 days. FiftyThree will offer either a refund or a replacement.
FiftyThree doesn’t have their Return and Refund Policy named like this, but it’s called a
Pencil Guaranteeinstead. It specifies the exact terms in which returns and refunds are processed:
- Customers have up to 30 days to ask for a refund
- A Return Merchandise Authorization (RMA) must be requested
- The serial number of the Pencil must be verified first
- FiftyThree will pay for any shipping involved (with exceptions)
- Refunds are credited back to customers’ Visa, MasterCard or American Express credit/debit cards
While the 30-days refund policy is available on the Pencil’s product page, the “Pencil Guarantee” page is placed in the footer, but only available if the user clicks on the link named Legal first:
And then clicks on FiftyThree’s Shop Guarantee:
Calm the Ham
Calm the Ham’s policy on returns and refunds is available if the user clicks on the “Shop Policy”
link from the footer:
Calm the Ham’s Return and Refund Policy is very simple:
If you are not 100% satisfied with your purchase, simply send it back within 14 days and we’ll refund the full cost of the item minus shipping costs.
Greats
Greats places their Return and Exchange Policy in their Terms of Use page, but their footer also has a
Returns or Exchanges link that might confuse customers:
Their Return and Exchange Policy details what does a customer must do to return a product within 21 days of purchase:
ThemeForest
ThemeForest sells digital products and they place their policy on returns and refunds in the “Envato Market Terms”
page:
Given the nature of downloadable digital items, we do not generally offer a refund or credit on a purchase unless required under Australian consumer law or other relevant consumer protection laws.
The Envato Market Terms page is linked from the footer of their website:
Booking.com
The Booking.com iOS mobile app doesn’t have a separate policy on refunds, but their policy on refunds depends on the policy of refunds of each hotel chain that has listed on Booking.com.
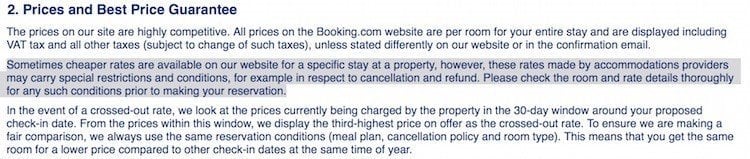
Booking.com owns the platform, but the policy on refunds depends on the hotel. This is specified in their Terms and Conditions page:
Sometimes cheaper rates are available on our website for a specific stay at a property, however, these rates made by accommodations providers may carry special restrictions and conditions, for example in respect to cancellation and refund. Please check the room and rate details thoroughly for any such conditions prior to making your reservation.
WizzAir
WizzAir lets you search and buy flight reservations through its mobile app. WizzAir doesn’t have a Return and Refund Policy like most e-commerce stores would, but their General Conditions of Carriage page is informing customers about their rights to refunds.
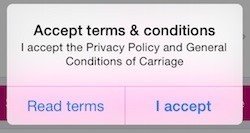
The “General Conditions of Carriage” document is the agreement that each user must agree to in order to buy a ticket through WizzAir’s mobile app:
- User selects the flight’s price and must click I accept in order to continue

- If user clicks Read terms, the user can read the linked legal agreements (including its General Conditions of Carriage)
- The “General Conditions of Carriage” is embedded from WizzAir’s servers:

Download Return/Refund Policy Template
This template is free for download. It includes these sections:
- Returns. Inform users how many days they have to return the product and in which conditions: same package, and so on.
- Refunds. Inform users how will they receive the refund for the product: credit on their credit/debit card or on the same original method of payment they’ve used.
- Shipping. Inform users who will pay for shipping.
reference: https://termsfeed.com/blog/sample-return-policy-ecommerce-stores/
Web design Hull
Web design services
Freelance web designer
web design blog
IT specialist
Why is the mobile version of the website important?
What it's SSL certificate and how it benefits website?
The most important features for e-commerce store?
Why website does not appear in Google results?
Content marketing is a wide field in which our imagination is the only limitation
What is the guideline when choosing a hosting for the website?
What is worth paying attention to when designing your company's website?
The value of blogging in the terms of website design.
Freelance web designer - Why do you need affordable website?
The ultimate guide how to become freelancer in 2020
6 Features of best UX for web design in 2020
How works Google Assistant. OK Google get started
6 website types which hit the trends in 2020.
10 reasons why CMS need to die in 2020.
What is ZCash and how does this modern cryptocurrency work?
5 Best ways to make money online in 2020. How you can make money online - find something adequate to skills
The comprehensive guide how to become programer in London - 2020.



 A shopping cart on an online retailer's site is a piece of software that facilitates the purchase of a product or service. It accepts the customer's payment and organizes the distribution of that information to the merchant,
A shopping cart on an online retailer's site is a piece of software that facilitates the purchase of a product or service. It accepts the customer's payment and organizes the distribution of that information to the merchant,